
취업 이후 이런저런 업무를 하다 보니 개인적인 자기개발이 잠깐 끊겼다가,
전 직장에서 직원 스케줄을 만드는게 상당히 번거로웠던 경험을 살려
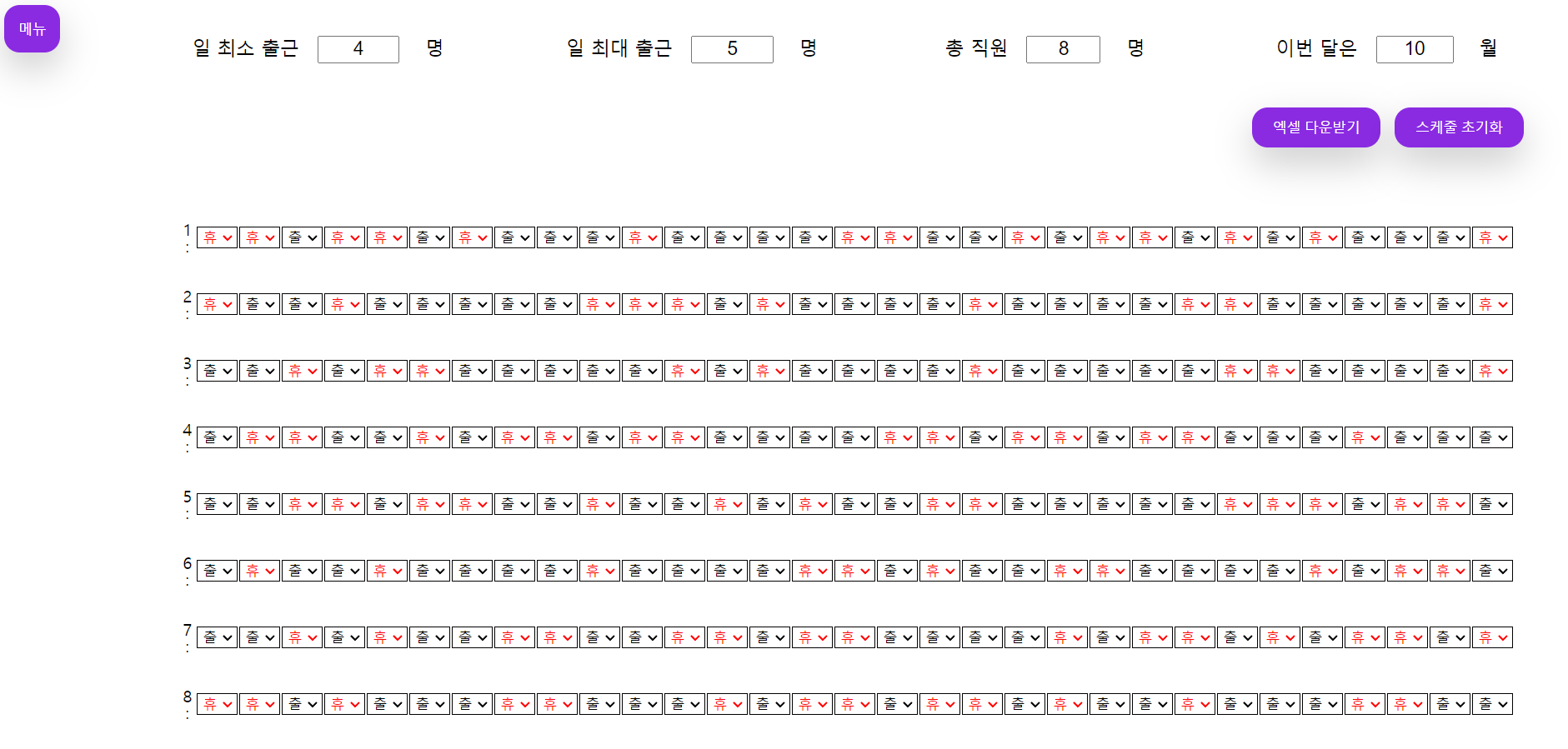
workdayscheduler - 스케줄 생성기를 한번 만들어 보았다.
현재도 계속 기능 추가 및 오류 수정 중이며 그 기록들은 주기적으로 블로그에 업로드 할 예정이다.
해당 프로젝트는 기본적으로 React로 만들어져 있으며
사용한 라이브러리는 대표적으로
"react-dom", "react-modal", "xlsx", "gh-pages"가 있으며 각각
react-dom : 기능별 페이지 라우팅을 위해 사용
react-modal : 모달창을 만들기 위해 사용
xlsx : 만들어진 페이지의 엑셀 다운로드를 위해 사용
gh-pages : github의 pages를 활용하여 배포를 위해 사용
해당 기능을 위하여 사용하였다.
폴더 구조는 react project에서 src 내부에 page, style directory로 구성이 되어 있다.
배포 주소 : https://hyosangpaul.github.io/workdayscheduler/
스케줄 생성기
hyosangpaul.github.io
github repository : https://github.com/hyosangpaul/workdayscheduler