
사전 과제로 요구하는 CSR 어플리케이션
- NextJS 등의 SSR 어플리케이션이 아닌, CSR 어플리케이션을 구축한다.
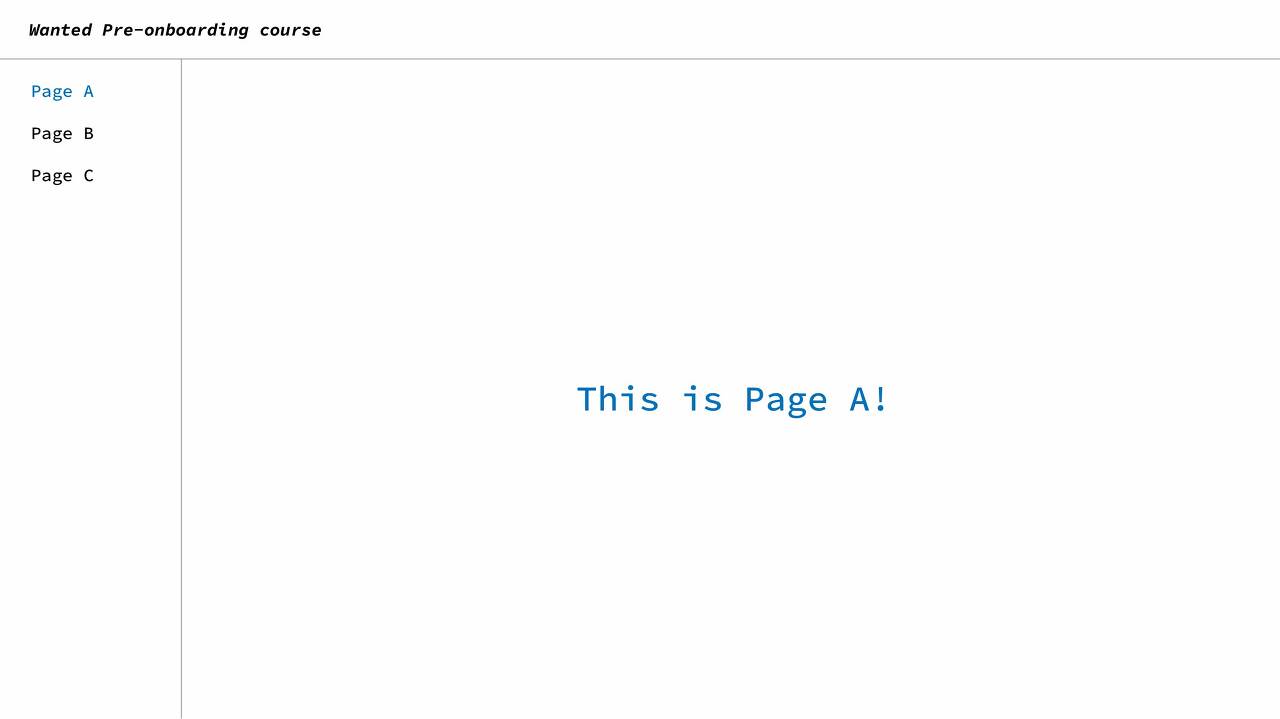
- 최소 3개 이상의 페이지를 가지도록 구현한다.
- 모든 페이지에 공통으로 반복되는 헤더와 사이드바가 있도록 구성한다.
추가 구현 사항
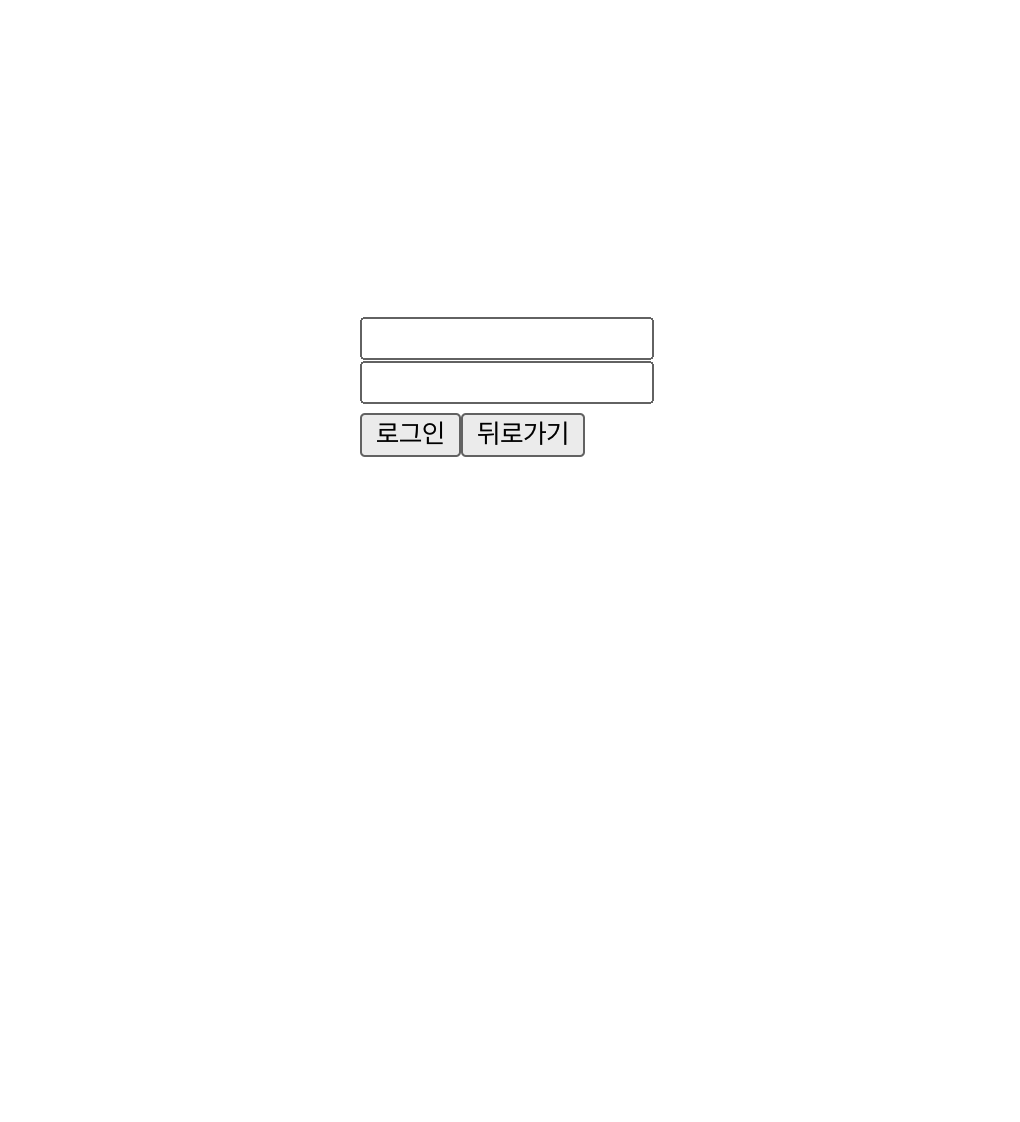
- 로그인을 수행할 수 있는 페이지를 만들 되 공통 레이아웃이 적용되지 않도록 만들기
사전 과제 구축 기획
- React사용
- 로그인 페이지 까지 구현
- 페이지 이동은 SPA로 이동 구현
2022-02-27 구현 완료
사용한 라이브러리 :
react-router-dom v6
styled-components
구현 내용 :
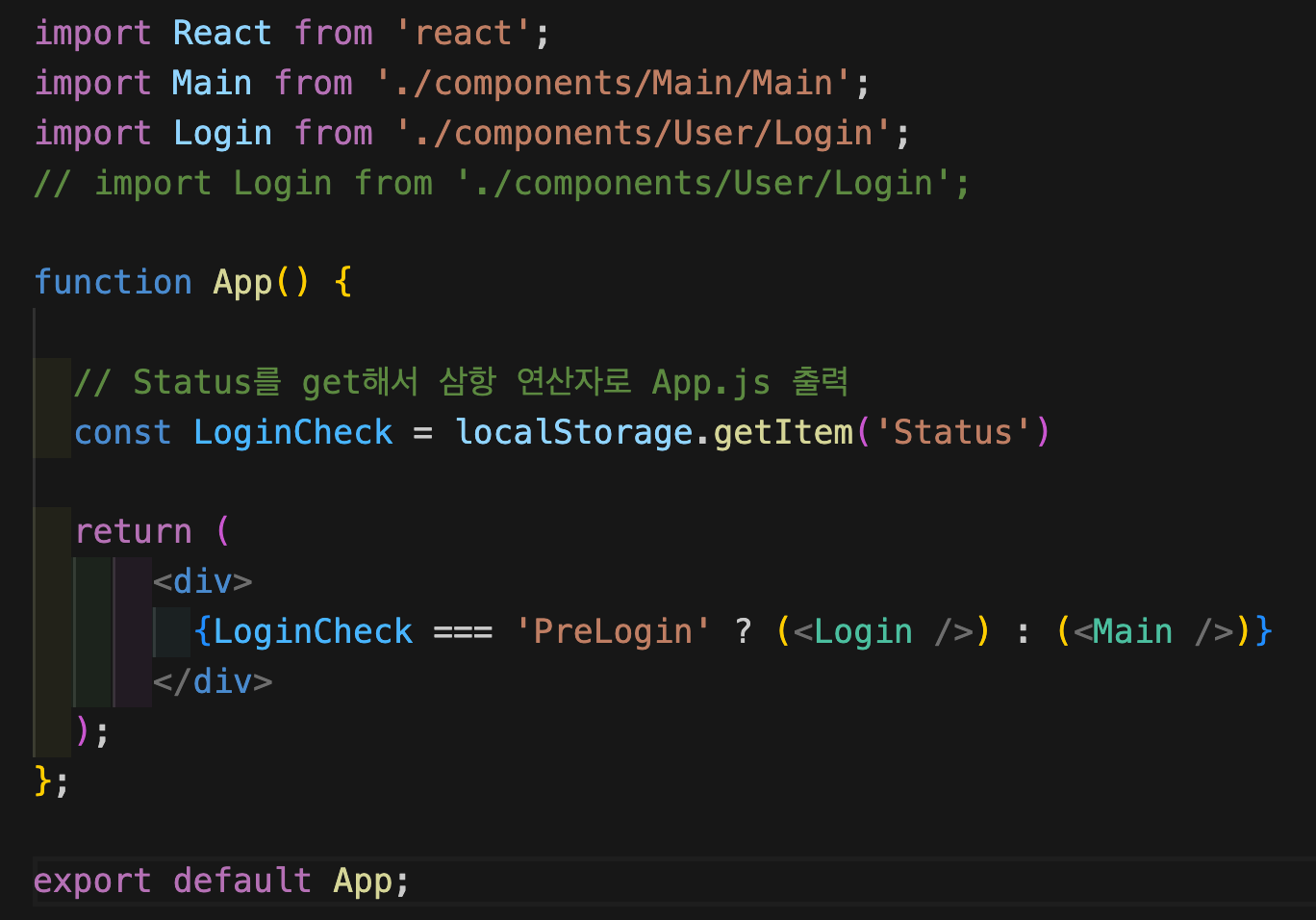
- index.js에서 App.js를 렌더
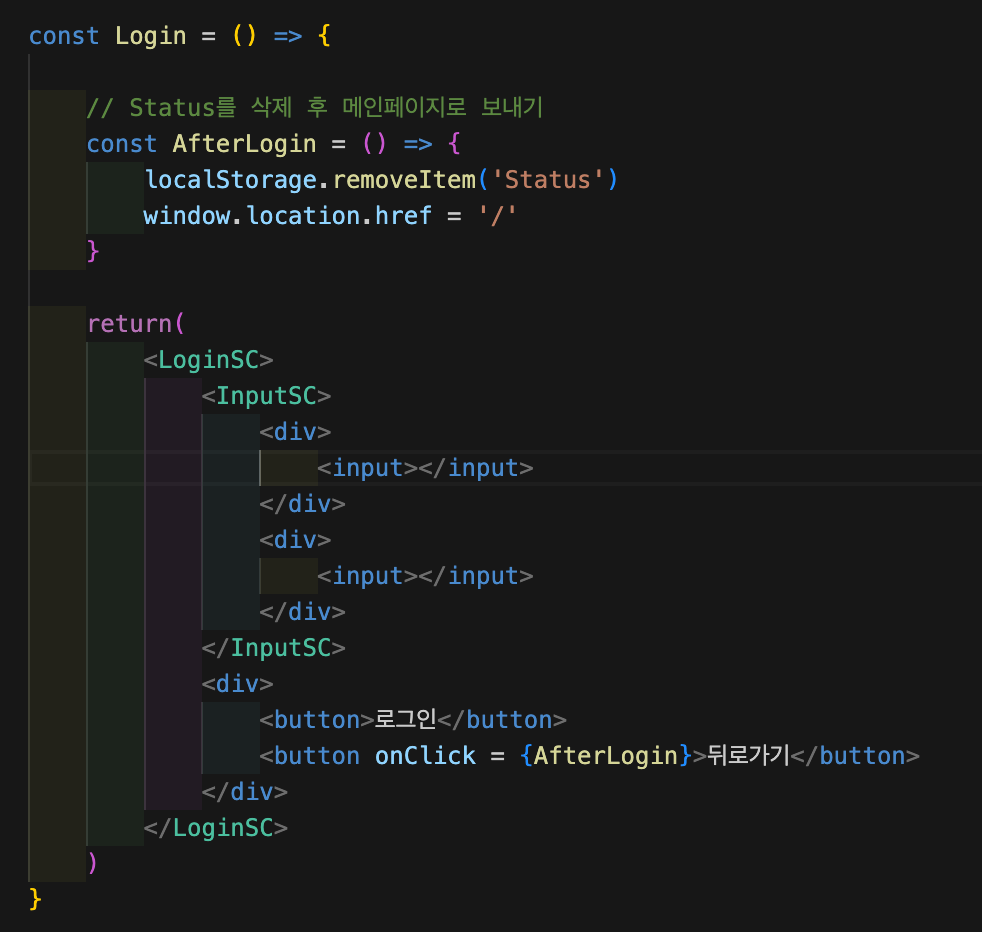
- App.js에서 삼항 연산자를 이용하여 Login component또는 Main component출력

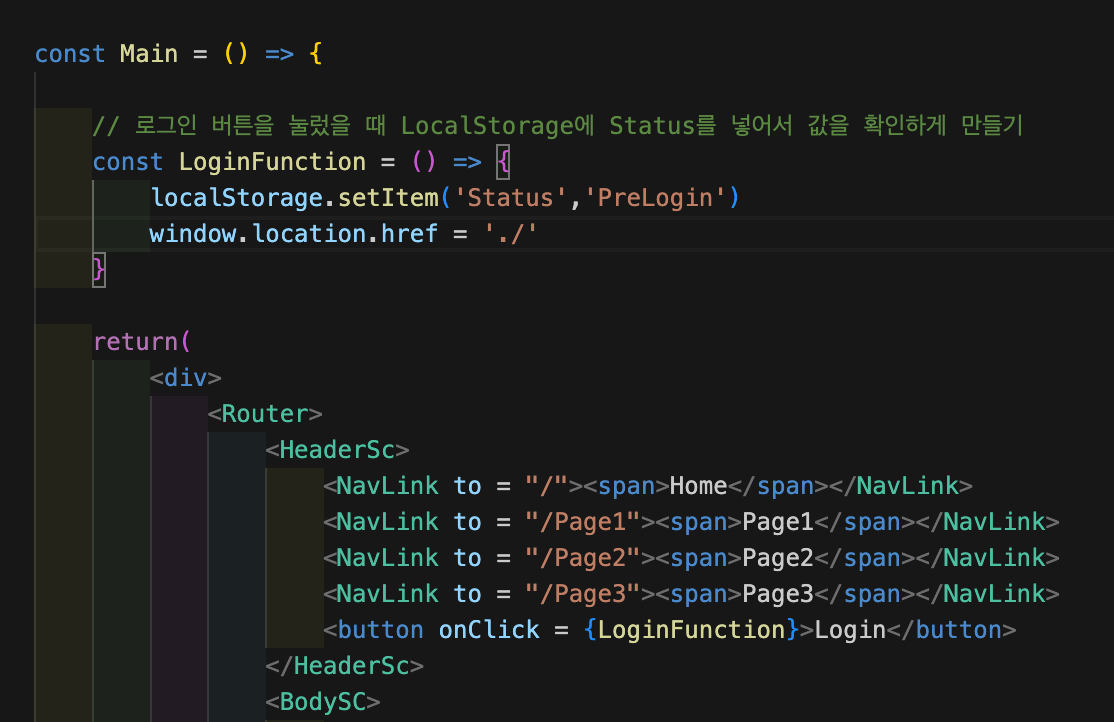
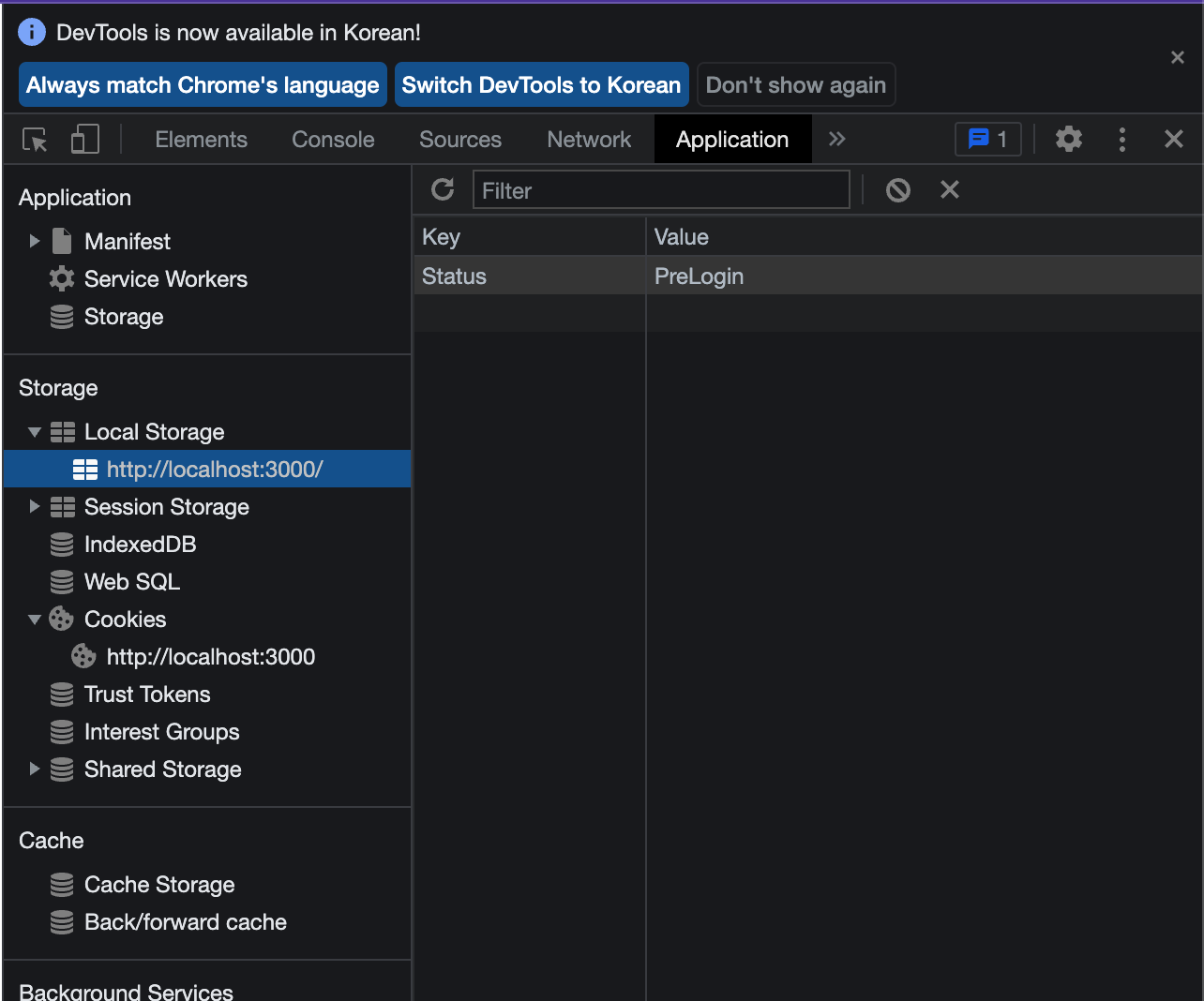
- Main component에서는 로그인 버튼을 onClick하면 LocalStorage에 Status를 넣어서 값을 확인 할 수 있게 하였습니다.

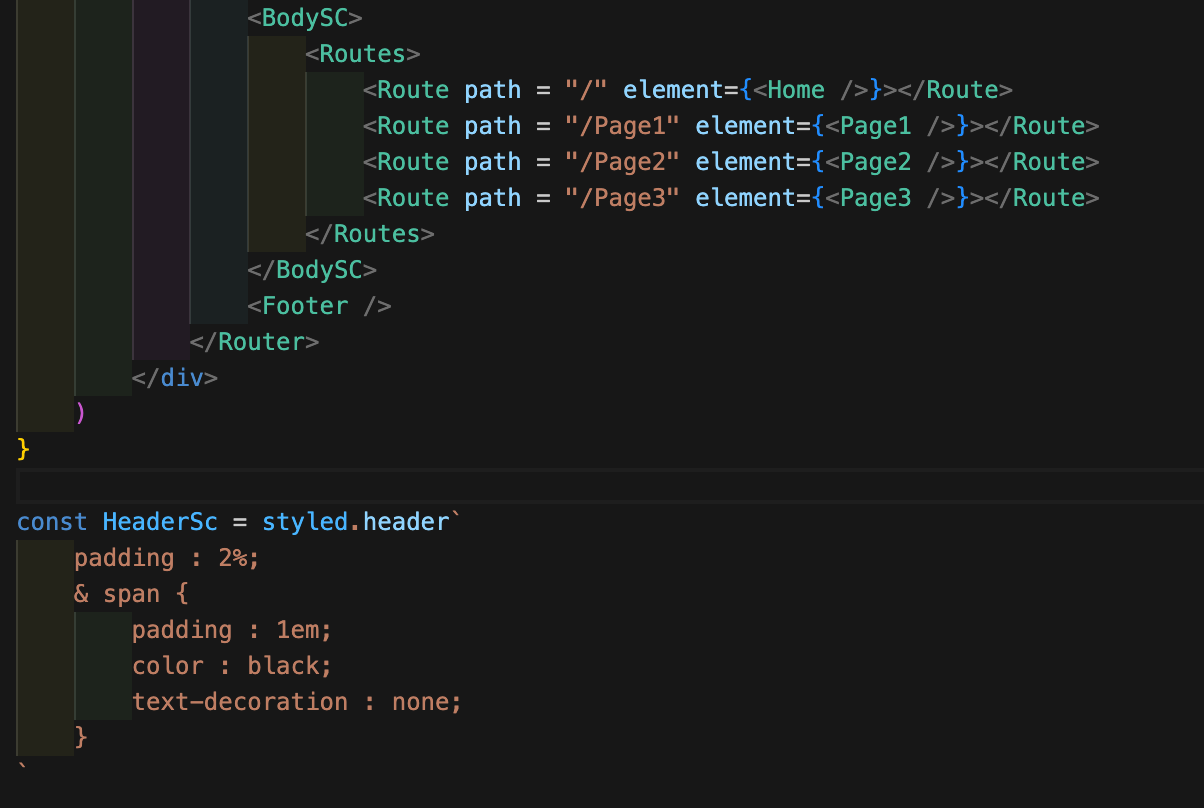
- 또한 Main component에서는 Styled Components를 이용하여 CSS를 처리하였고, Footer 컴포넌트를 리턴문에 넣어 footer를 로그인페이지에서는 return하지 않게 처리 하였습니다.

결과



- 뒤로가기는 추후에 로그인 버튼으로 들어갈 기능으로 Status키의 LocalStorage Item을 삭제한 후 메인으로 보냅니다.


추후 변경할 사항 :
- 챌린지를 수강하면서 로컬스토리지가 아닌 다른 방법으로 삼항 연산하여 보내는 방법 추론
- 챌린지를 수강하면서 삼항 연산자가 아닌 아예 다른 페이지로 Login을 보내는 방법 추론
- 리액트 내에서 SPA와 MPA를 동시에 구현 가능한 방법을 찾기
Login에서 헤더와 푸터가 따라 붙지 않기 위해 시도해 본 방법
- pathname을 변수로 저장하여 삼항 연산자로 넣기 :
pathname을 useParams()로 저장하여 값을 추적하게 하는 방법은 찾았지만, 특정 pathname을 변수로 저장하는 방법은 찾지 못 하였음
- Login링크만 window.location.href로 보내기 :
보내지지만 App.js에서는 어차피 Main을 출력하기 때문에 Main의 푸터가 계속 출력
해당 과제 작업 Repo
https://github.com/hyosangpaul/wanted-pre-onboarding-3-FE-quest