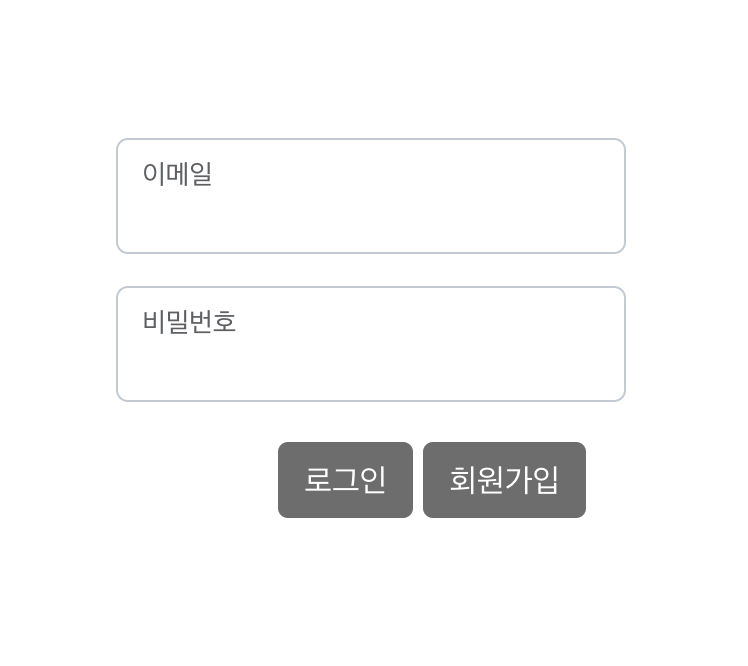
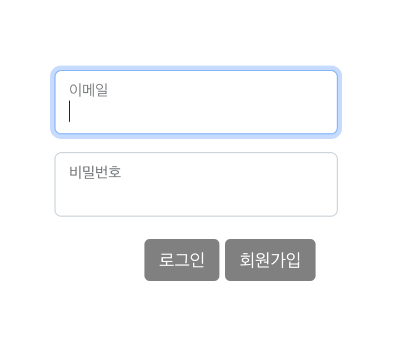
1. 로그인 CSS 변경


로그인 UI 변경 이유
- 사용자가 보기에 회원가입 페이지와 로그인 페이지의 차이점이 보이도록 onClick의 action 변경
- 버튼을 회원가입 버튼과 동일하게 변경하여 로그인에서 회원가입 페이지로 이동 시 회원가입 페이지 내에서 회원가입 후에도 동일한 버튼을 누르면 작동함을 인식 시킴
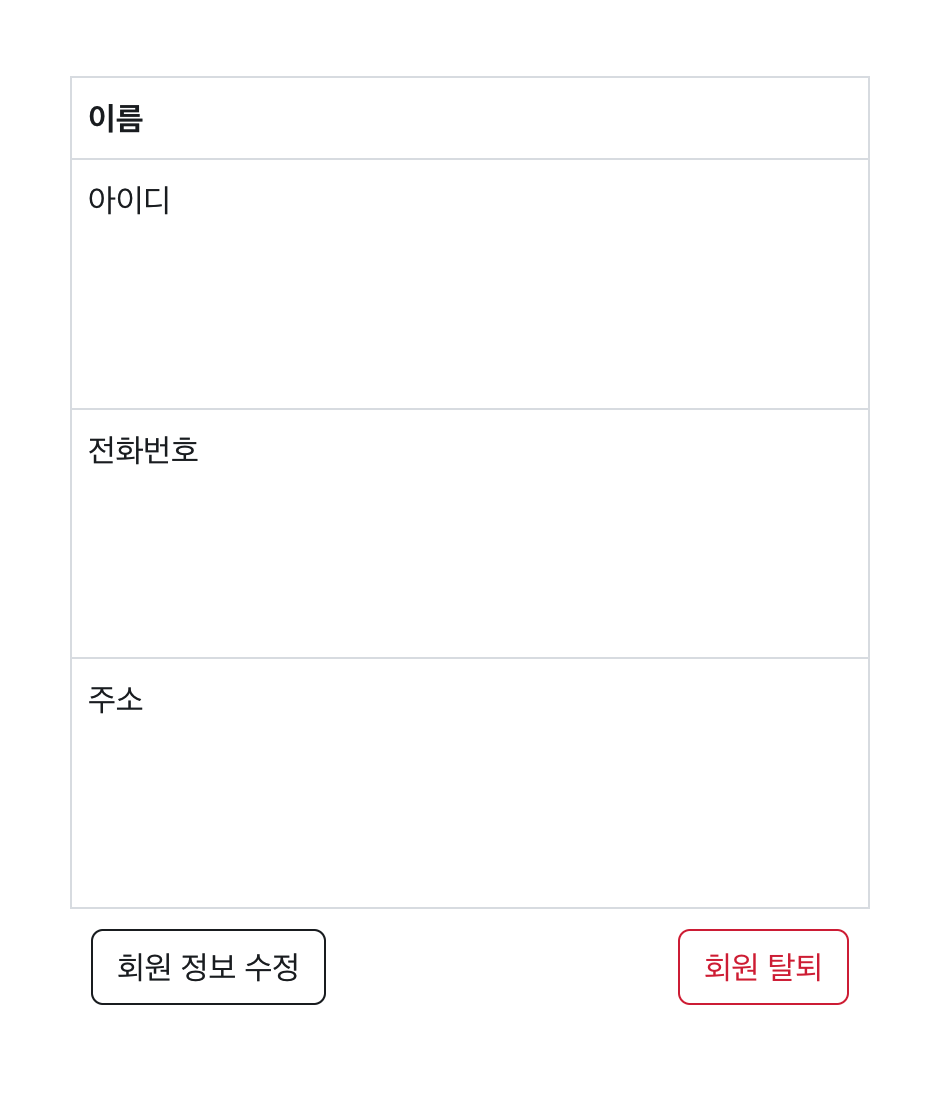
2. 유저 정보 페이지 초안

회원 정보 수정 및 회원 탈퇴 사이에 주문 내역 버튼 삽입 예정
회원 탈퇴 이외의 버튼은 색상 동일하게 설정
다른 페이지와 통일성을 위해서 버튼은 flex-end로 정렬 예정
내용들은 get으로 백에서 불러오기
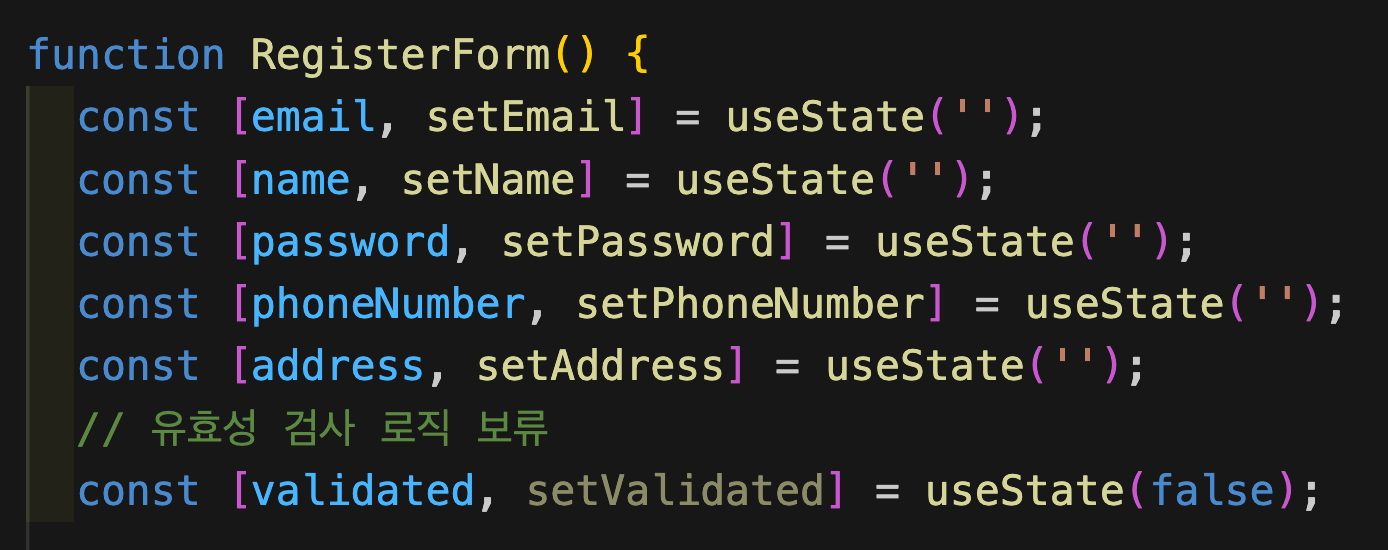
3. 회원가입 로직 빌드업
회원가입 flow 구상
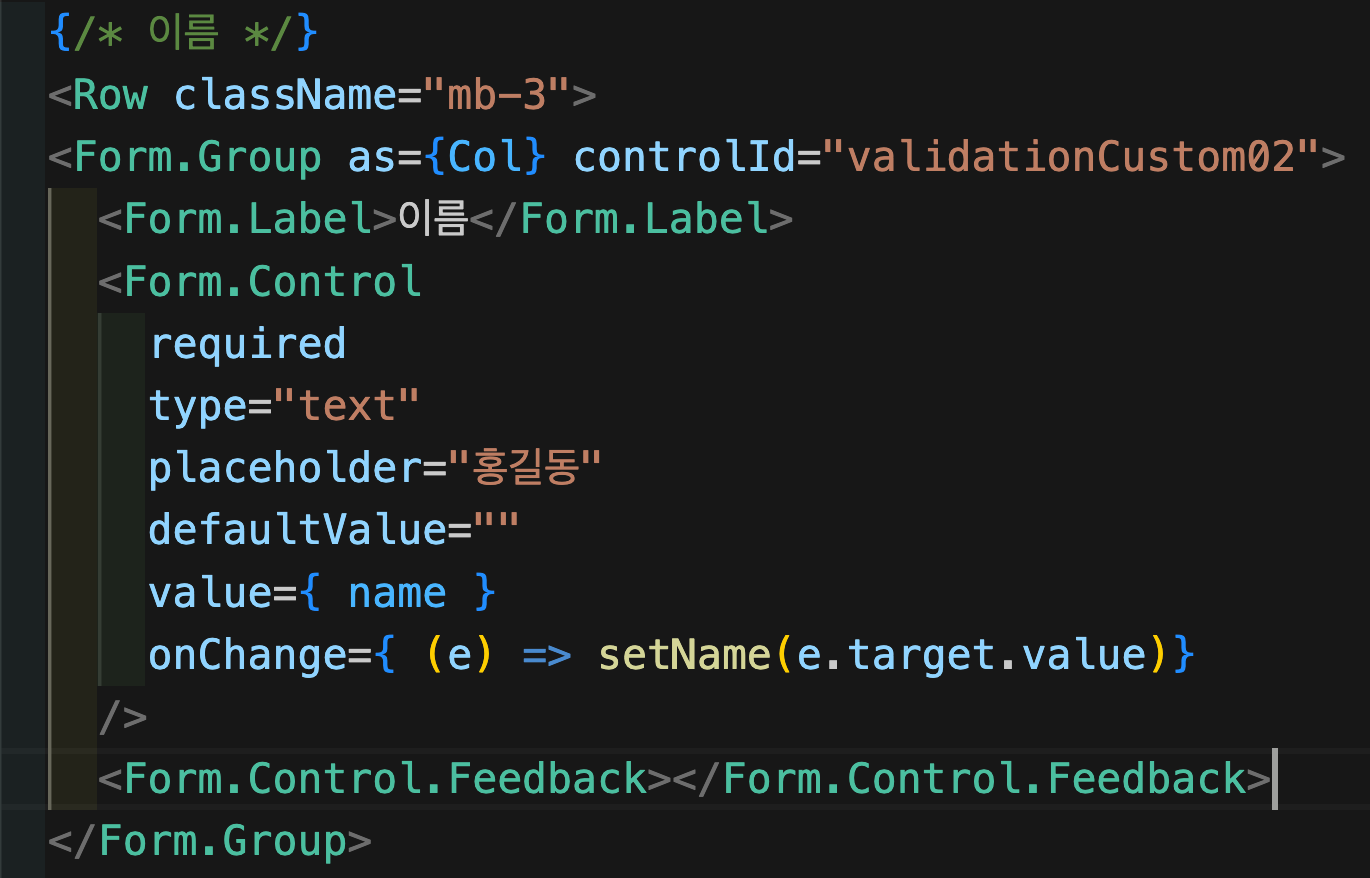
1. Form 구조 안에서 input 받기
1) useState 선언

2) Form.Control 태그안에 value와 onChange함수 형성

2. 회원가입 button으로 회원 가입
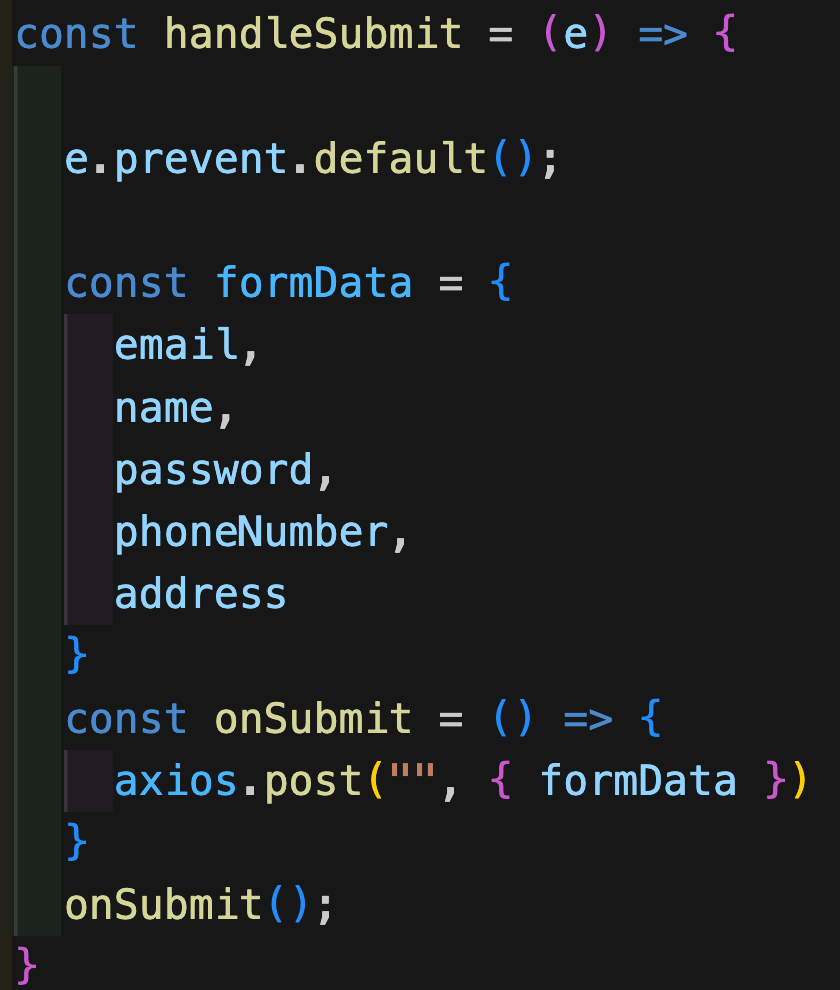
1) handleSubmit 함수 선언

handleSubmit 함수 작동 순서
- 새로고침 방지
- formData로 보낼 값을 정의
- URL로 formData전송하는 onSubmit 함수 선언
- onSubmit함수 호출
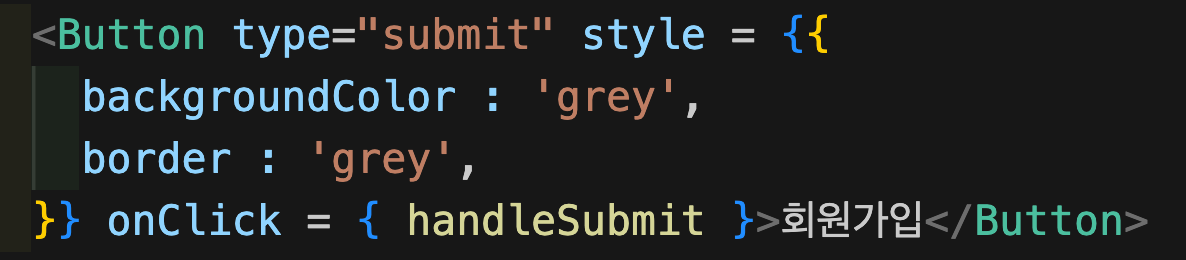
2) Form 내부의 button에 onClick 형성

2/2에 로그인 api 구현이 백에서 끝났기 때문에 테스트 예정
'Web Project > dev' 카테고리의 다른 글
| dev) 2.5 ~ 2.6 로그인/로그아웃 구현 (0) | 2023.02.07 |
|---|---|
| dev) 2/4 회원 정보 수정 (0) | 2023.02.05 |
| dev) 2/3 Get, Post 완료 (0) | 2023.02.04 |
| dev) 2/2 회원가입 POST 테스트 (0) | 2023.02.03 |
| dev) 1/31 회원가입, 로그인 UI, Git Push 충돌 해결 (0) | 2023.02.01 |